Let’s talk about the big little details that offered up some challenges. Basic information such as opening times are extremely valuable for visitors, despite being sometimes overlooked during the design process.
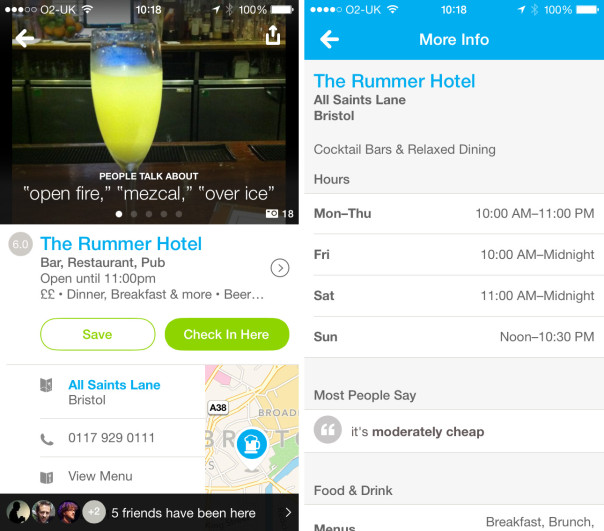
For our project, a common user journey would involve looking for something to do today, as the previous user research suggested. Visitors would like to know right away if the museum is open today and what activities or events are available.

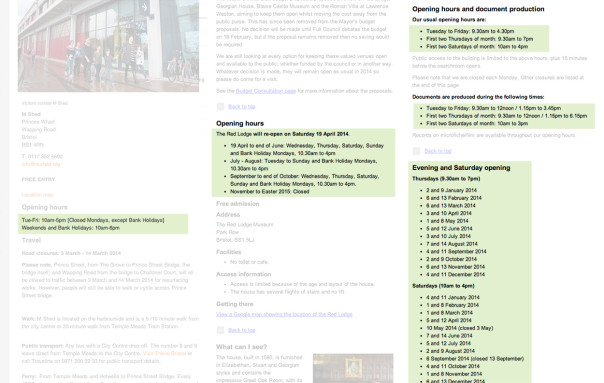
A simple click or tap links to a page with the full opening times. This task gets more complicated when all our venues have a different system of timetables. They would all be displayed on the homepage of each venue but vary wildly in their arrangement. Who would have thought it could be such a challenge?

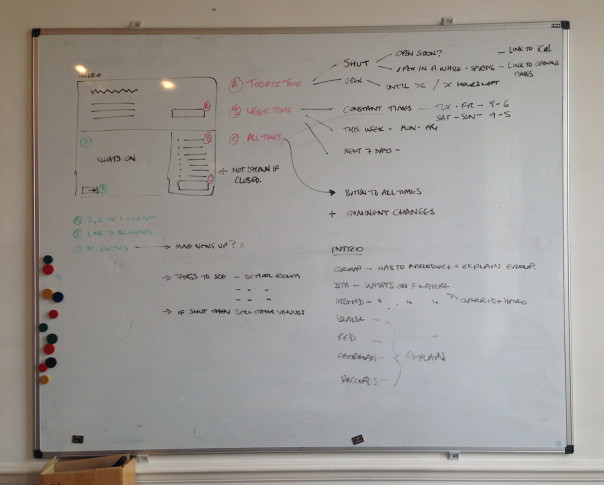
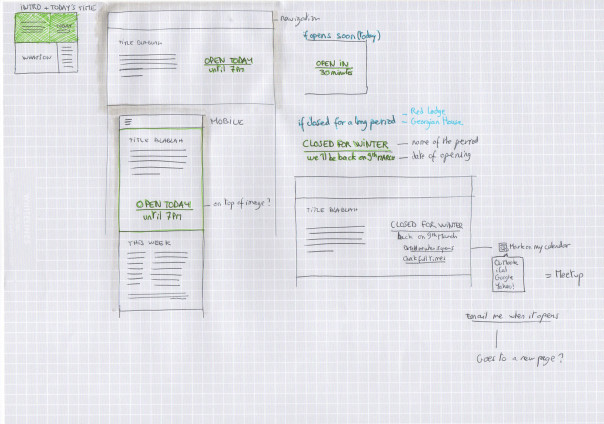
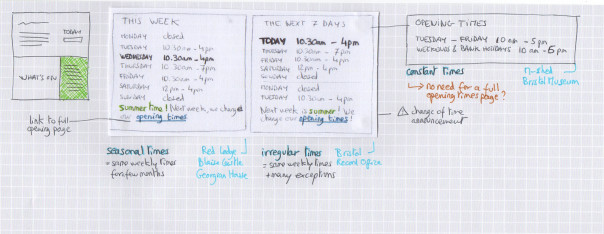
After some experimentation with the layout, we defined all of the user scenarios to solve. Some of the scenarios we found were, how do we show today’s time left before closing? How do all the modules connect together if the venue is closed for a few months? How do we deal with irregular times without displaying a list full of exceptions and difficult to digest information on the homepage?

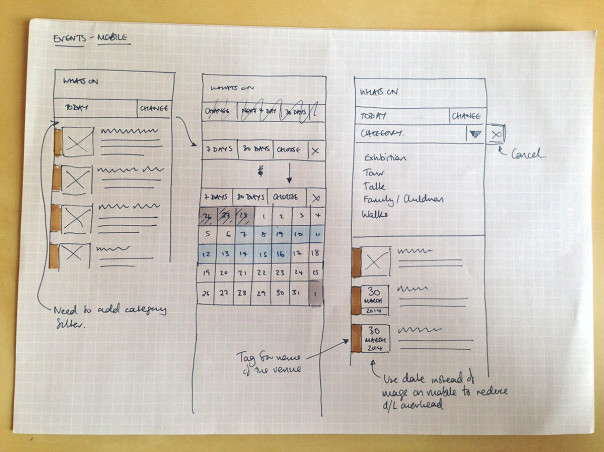
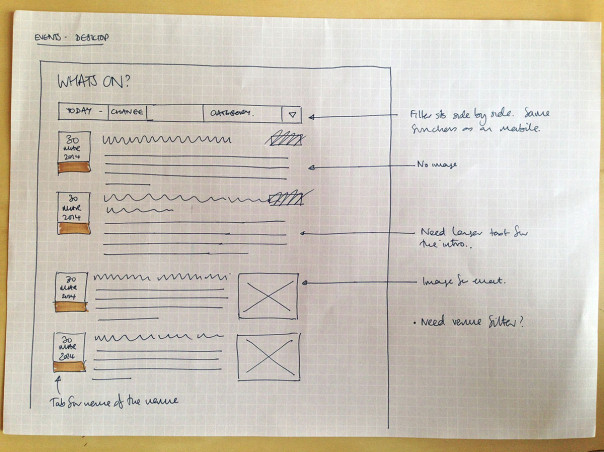
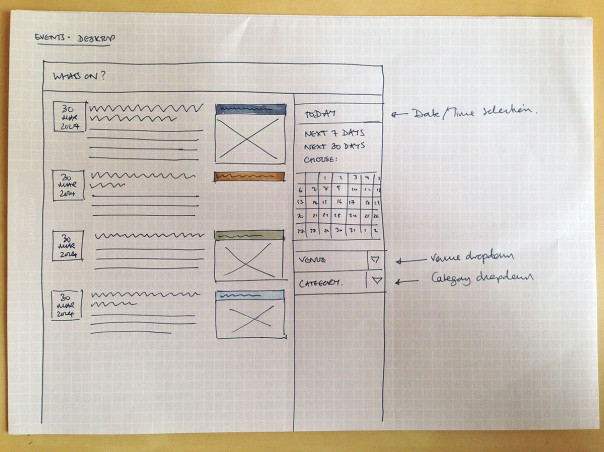
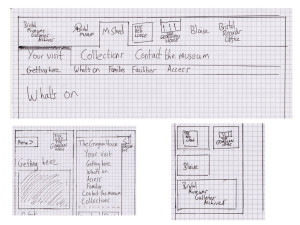
Looking at all the scenarios started sketching out different layouts to solve each.


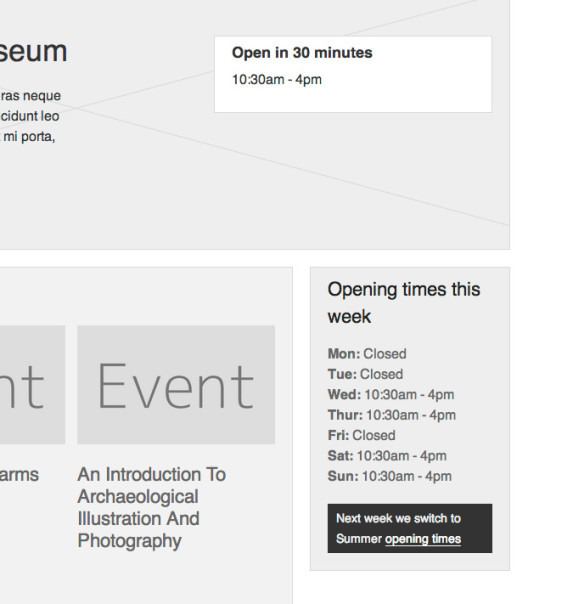
And once we’d sketched out and refined all the options we could display we moved all the ideas into a prototype.

Check out the rest by clicking on each venue on http://bmga-prototype.fffixture.co. We’ll be testing this with users next week to validate our thinking and see which ideas perform best.