BACKGROUND
We recently launched a system for service-wide digital signage across multiple devices, operating systems, screen sizes and screen orientations. I developed the solution with flexibility as a priority to allow us to adapt as new situations and requirements arise. In practise, going live was the best form of testing and we continue to tweak the signs based on their position, content and user needs.
If there was a take home message from this process, it is not to underestimate the amount of variables in even the simplest form of display. That’s to say, if the system is to be flexible, then these variables need to be made available to the administrators to tinker with, without the need for them to change the source code. This calls for an administration system specifically designed for the purpose of managing the variables for the digital displays, which I have called the DIGITAL SIGNAGE ADMINISTRATION PANEL
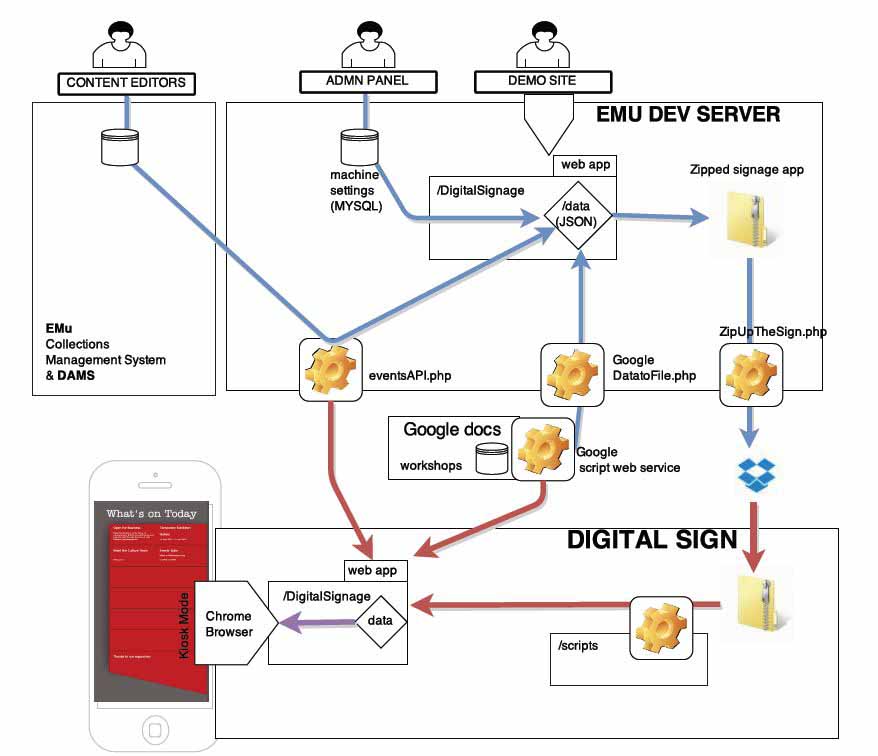
Here’s an overview of the process by which content pushes through to the signs:
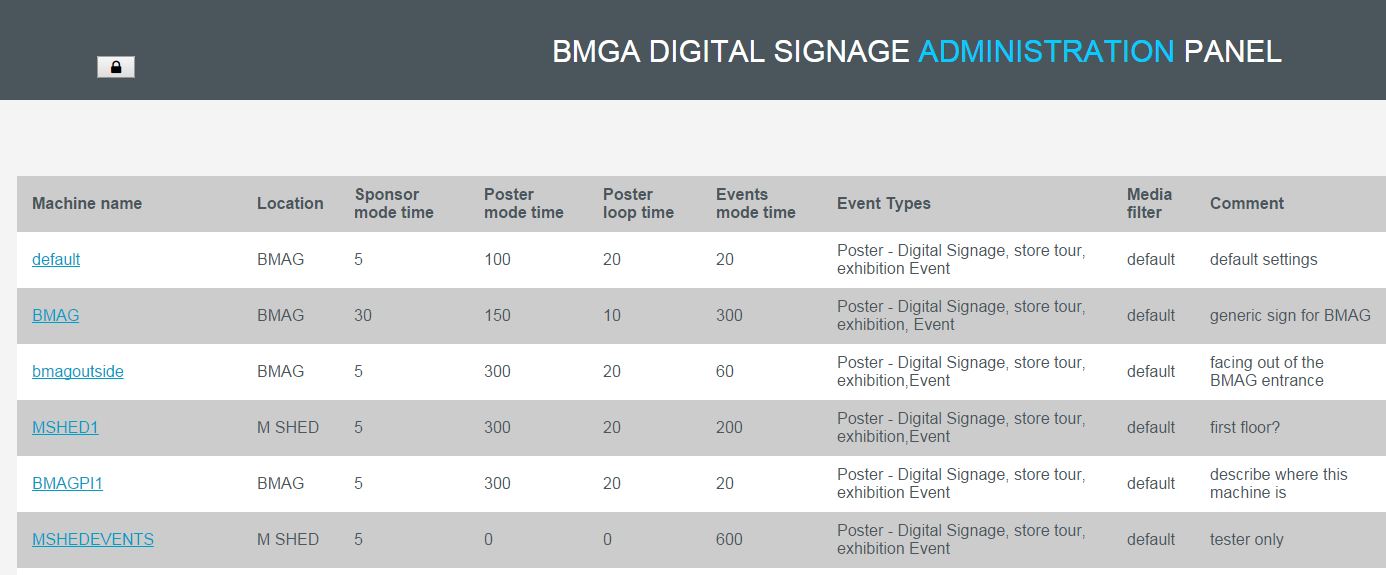
ADMINISTRATION PANEL – INTERFACE
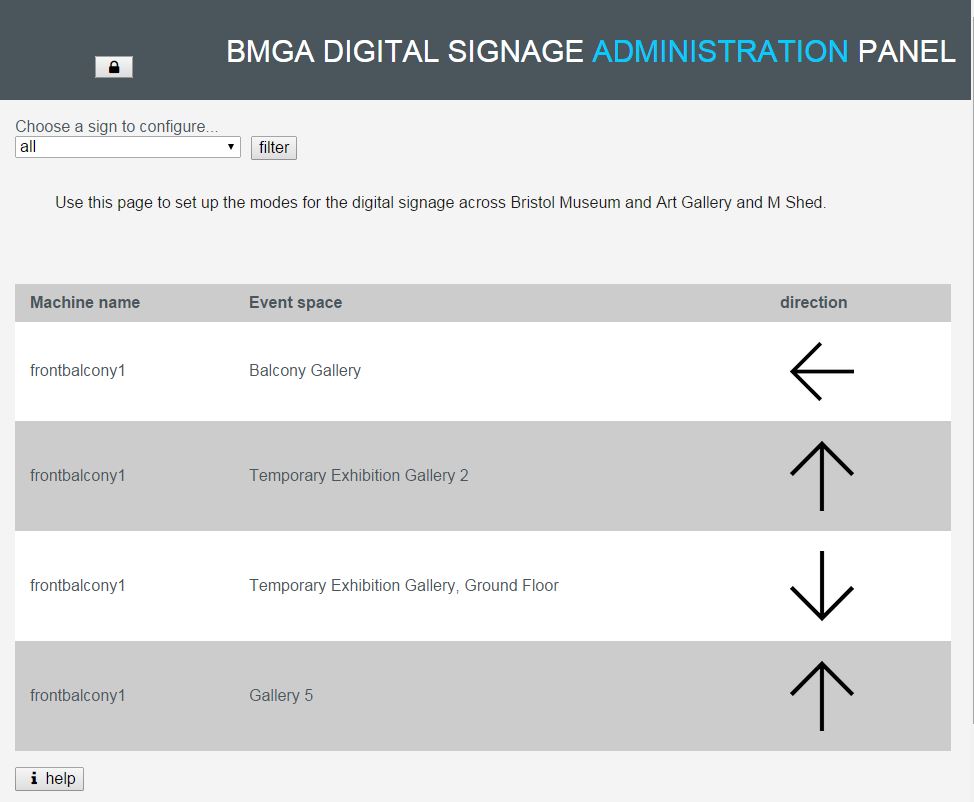
The interface is a basic HTML table displaying a list of each digital sign and the sign specific settings. Each sign is given a name which is used by the client machines to choose settings applicable to them on power up. The location is used to change the overall look and branding of the signs at different buildings. Then follows a series of time settings which control how long each mode is displayed for. The signs flip between sponsor, poster and events list modes. In order to control the sorts of content to display on each sign, for example to restrict one sign to just display exhibition details we use a comma separated list of event types which match those used in the content management system (EMu). To keep a handle on which settings relate to which machine, a comments field allows us to make notes on this – even with just 3 identical machines deployed, it is a useful reminder to know which is which in case we wish them to behave differently in future.
 In addition to the settings displayed are some hidden columns which contain further settings, such as the urls of the various APIs used to harvest data, which could one day change. These hidden settings are made available to be edited at the click of a button.
In addition to the settings displayed are some hidden columns which contain further settings, such as the urls of the various APIs used to harvest data, which could one day change. These hidden settings are made available to be edited at the click of a button.
CHANGING AND STORING SETTINGS
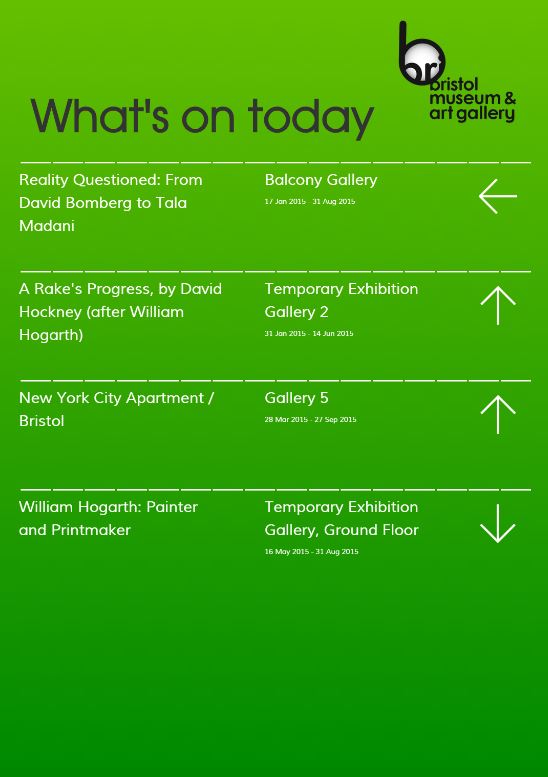
To prevent accidental changes being made to the table, users must click the padlock icon and enter a password. Then all data in the table becomes editable, and changes are fed back in real time to be stored on the server. To allow users to see the effects of their changes on the content of each machine, the machine names become links which navigate to a web page which emulates that particular digital sign.
EXPORTING SIGN SETTINGS
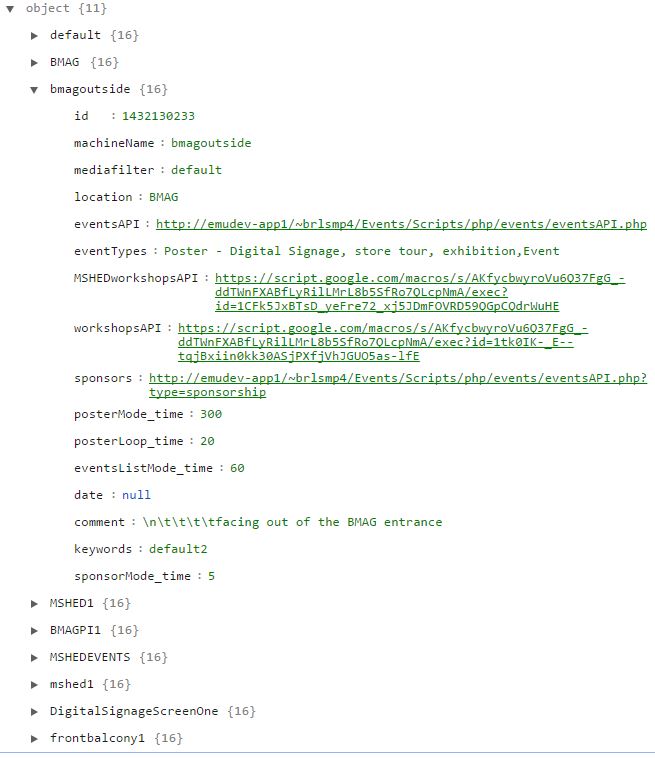
As part of the scheduled content update, the sign settings are extracted from MYSQL and saved as a JSON text file. A similar additional file is required to store the arrow settings. As each digital screen knows its name and it can access the settings by matching its machine name with the relevant node in the settings.JSON file.
WAYFINDING ARROW SYSTEM
One of the biggest challenges in the solution was the requirement to build in a system of wayfinding arrows for each event. Not only does each arrow need to be configured for each room location, but each digital sign is in a different location and so the problem is compounded. This called for an entity relation between the event spaces and the digital signs. As we are using MYSQL to store the sign settings, I added a new table in the database specifically to handle the arrows, and because each sign had multiple events, and each event can have multiple arrow directions depending on the sign location, we needed an additional interface to allow us to configure these settings.
To do this I extended the framework used to build the administration panel to include another panel for the arrows:
A nifty JavaScript plugin (http://designwithpc.com/plugins/ddslick#demo) allowed me to incorporate the wayfinding icons into a dropdown list to make it easy for administrators to change the settings:
ADMIN PANEL – CLIENT SIDE
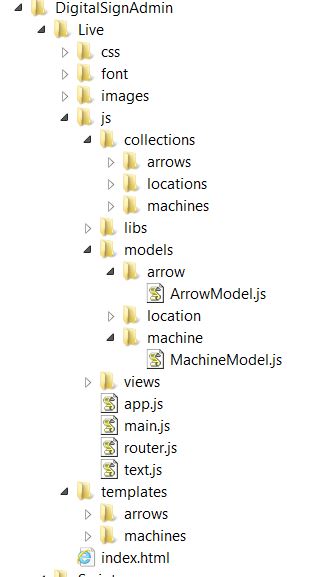
The administration panel is built using the Backbone JavaScript framework, and with RequireJS to manage the dependencies. This allows for easy extendibility, for example to incorporate the arrow way finding system.
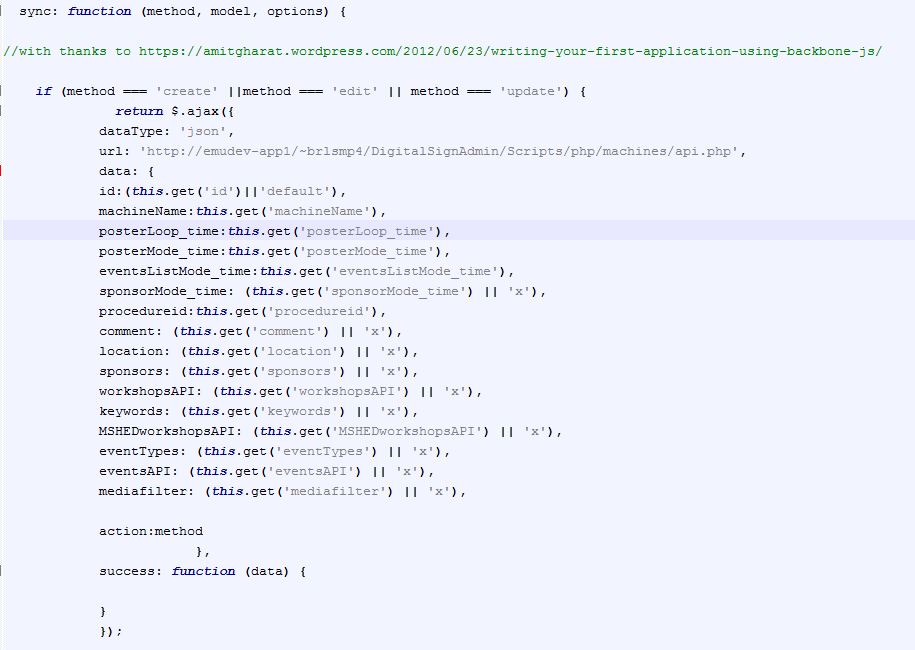
Backbone’s model syncing methods also make it more straightforward to add new settings as new requirements arise and to match these with the database and perform updates:
SERVER SIDE
A PHP script on the server listens out for updates from the admin panel and saves these into MYSQL. The same script returns the new settings in JSON and it is this that is used to refresh the admin panel once changes have been made, and also to make the settings available to the scripts involved in updating the content.
The next steps for this are to include icons for upstairs and downstairs, as I have observed museum visitors reading the up symbol to mean directly ahead when in actual fact it was meant to direct people to the upper level.
NB: as ever, the devil is in the detail and far more logic for this application has been baked into the source code than could be practicably explained here , and so we hope to release the digital signage administration panel on GitHub once this development phase is over.
RESOURCES
http://backbonejs.org/
https://github.com/BristolMuseumsGalleriesandArchives