Progress
Last week we began our pilot testing: it’s time for all the hard work we’ve done to be prodded and poked by people who have never heard of the project and who have no personal investment in its success. This is a somewhat daunting proposition since we clearly want visitors to love what we have created but for us also to be able learn from our testers as ‘critical friends’ and trust they will highlight any mistakes!
My role

As an experienced museum curator I am used to telling stories (interpretation) using a variety of different tools – these might include 3D real objects, images, AV, IT, graphic text, physical and mechanical inter-actives. I like to think that in creating the Hidden Museum we will be adding to the varied menu of possibilities we provide which enable our visitors to engage with our collections, with the space (museum) and especially with each other. My role has been to help inform the user journey from a museum perspective and to learn more about how we might better approach visitor engagement utilising new technology. It has also been my task to liaise with project partners who have no direct knowledge of the collections or experience of delivering ‘museum style’ interpretation, public visiting habits, desires, wants and needs, or of the intricacies of an Edwardian building. Clearly it has been just as important for me to be guided by them and the fresh perspectives they bring since we want this app to be innovative in its approach rather than just a digital version of things we already do – its been a good to have our assumptions challenged by each other and to learn new skills from each other too!
Content

I have mainly been responsible for the collation and creation of the museum ‘assets’ we needed in order to be able to populate the app with content. Having worked on the delivery of a number of software based AV/IT inter-actives at M Shed I knew that this would always take longer than anticipated and true to form it did! We are fortunate to have a sophisticated collections management system (CMS)that contains high quality images of objects, so some of those we required could be sourced this way: others proved more elusive and I often found myself running up and down the stairs to various galleries to take just the right shot or to check a detail.
The biggest question we needed to resolve was how objects would be linked together across galleries and how playful we could be with this . We began by looking at some pre-existing paper-based trails used on museum activity days but after preliminary user testing we realised these were too prescriptive and we needed a much more interesting, dynamic and perhaps more random way of linking objects together. We used our CMS to create a digital data set of all the items on display with images attached to their records and then began to interrogate this by randomly selected keywords: the latter produced more playful connections, for example, the word ‘fish’ linked live specimens in tanks in one gallery with oil paintings in another. Although this method started to lead us in the right direction we didn’t manage to refine our thinking until after we’d analysed the feedback report from our ‘Kid In Museums’ testing day.

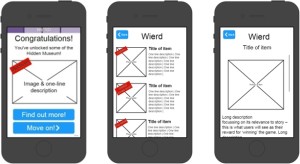
Themes began to emerge that could be interpreted in a really flexible way based on words such as ‘weird’ or ‘oops’, but these weren’t words that generally appeared in our databases and so we had to resort to pounding the galleries to create lists of possibilities. In order to achieve a consistent approach, and for easier referencing whilst uploading content, we agreed that we would work to two templates: one that set out game content and the other museum ‘secrets’. The latter act as the ‘rewards’ given to players after they complete each game in a tour. These are designed to be exclusive to the Hidden Museum experience and so needed to be more revelatory or anecdotal than anything that can be found on a museum label. Interesting discussions took place between the partners as to what words should or shouldn’t be used to describe each theme. The word ‘weird’ became ‘extraordinary’ since it was felt the former could have been easily misconstrued in a negative or insulting way , whilst ‘oops’ became ‘broken’ because that more adequately reflected the objects represented within the theme.
Journey
This is not the end of the road as far as my role is concerned since we will almost certainly need to refine the content based on our user testing and research. At the beginning of the project were were working in ‘sprints’ – the first round of these involved all project partners but then each one of us played different roles and had differing degrees of responsibility for its delivery over time. The technical and museum teams have now passed the baton well and truly to the research team who will be gathering data ready to feed back to us all – can’t wait to see and hear the results!
One thought on “5.13 Passing on the app – Hidden Museum Development”