
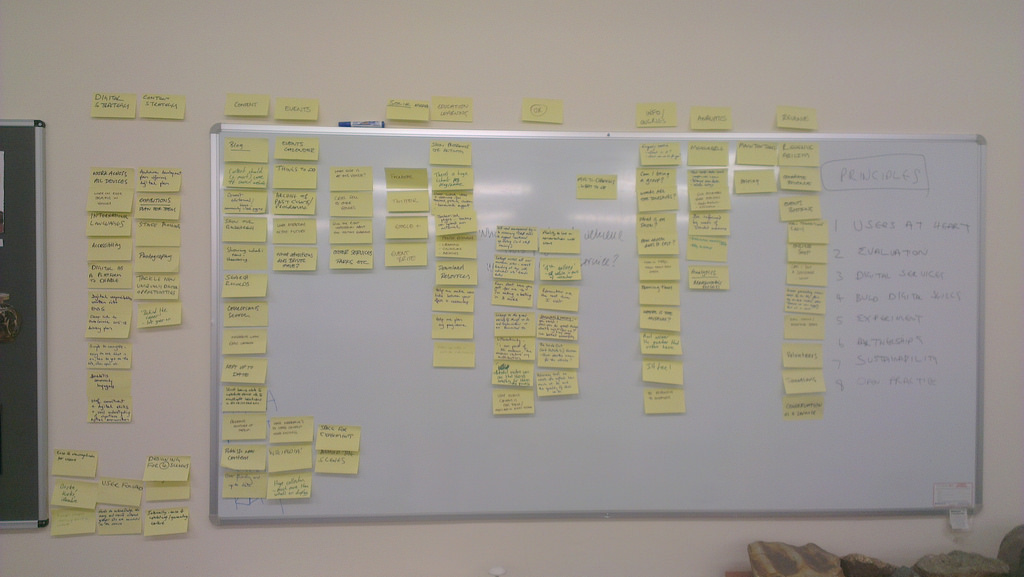
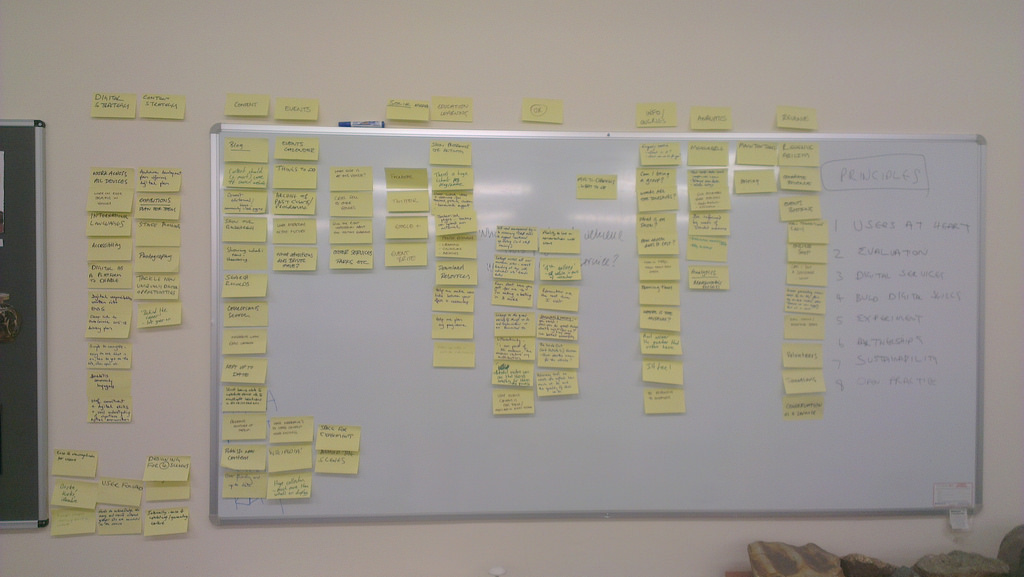
Affinity diagram – the result of considering audience and business needs
We receive over one million unique visitors to our two primary websites, the Bristol museum and Art Gallery museum section hosted on the Bristol City Council website and our own M Shed website. In addition to these two sites, we also have at least twenty other websites and online channels such as brerc, trip advisor, Bristol Record Office and multiple wikipedia entries. Combined, these sites also bring healthy traffic to parts of our service.
Despite having healthy traffic, it was clear that the websites had plenty of room for improvement, both for our audiences and our business needs. For example our internal processes mean that making changes is slow and awkward at best. We also regularly receive public feedback that we are missing key information and that its difficult to understand across the board. Our analytics, which measures web visits (what pages get visited, for how long and much much more!) suggests that current content and/or design is largely ineffective.
I had to write a business case for the first phase which included:
We are seeking to build a phased service-wide website for Bristol Museums, Galleries and Archives to address audience and business needs.
The website will cover all the museum sites and services and focus on evolving our currently unevenly distributed series of websites from a brochure website of static listings, and basic visitor information to a digital platform enabling audience focused tasks and service-wide digital engagement business focused on addressing our needs beyond our current constraints.
Our website properties have become a destination in their own right for our audience.
During 2012-2013 online we attracted:
- 1.1 Million unique page views (to the council section and M Shed but excludes our other sites and channels)
- 20,000 Twitter followers
- 6,500 Facebook likes
- 4,500 Mailing list subscribers
- 8% international audience
We seek to address the needs of both our existing and growing new user base by delivering digital services via the web in line with our strategic objectives. Our evaluation of our visitors through tracking, user surveys and staff feedback, identifies emerging usage trends which our current websites are failing to address to due to existing constraints.
Key performance indicators demonstrate that cost per transaction, user satisfaction, task completion rates and digital take-up must be addressed as a key business need.
The project will adhere to our 8 Digital Principles: Users at the heart, evaluation, digital services, build digital skills, experiment, partnerships, sustainability and open practices which is the start of a long-term commitment to digital delivery.
I met with a small group of recommended web agencies, mostly local, and chose fffunction. We agreed our approach should:
- Be user focused
- Be open not just internally but with the public too
- Run the project in an agile way
- Make use of the build, measure, learn feedback loop
- Follow the GDS service delivery approach oulined in the Service Manual of discovery, alpha, beta and finally live
The first part of the project is called the ‘project kick-off’ and was a day with four key internal stakeholders and fffunction.
We took a look at the biggest opportunities, ideas for direction and established obvious constraints such as time, budget and resource. We produced an affinity diagram (shown in this post) and put this into a public trello for everybody to see the ideas. This formally began the project ‘discovery phase‘ which GDS describe as “A short phase, in which you start researching the needs of your service’s users, find out what you should be measuring, and explore technological or policy-related constraints. will last for 3-4 weeks and cover.
We’ll be sharing more about the project in the coming weeks.