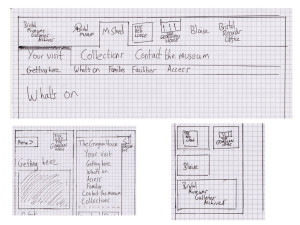
Since our initial review of user research, I’ve been busy developing information architecture and navigation ideas. We’ve worked up an initial information architecture and navigation which is geared towards getting museum visitors the information that they need but which will allow the site to expand to accommodate content for other users in later phases of the project.

We’re committed to testing our work with users throughout the project and for these early stages we’ll be using an interactive prototype built with HTML and CSS for this. Building and testing with a prototype in this way allows us to
- work quickly and iteratively
- experiment, keeping what works and throwing away what doesn’t
- design and test across devices: everything we build must be fully responsive
- quickly, easily and continuously share our designs with members of the team, stakeholders and everyone else who is interested (see the URL below)
More details of how we build our prototypes will come in a later post or, in case we forget(!), on request.
We’re working on setting up a development site to publish the prototype on Bristol Museum’s hosting but until that’s sorted, you can access it here:
http://bmga-prototype.fffixture.co
Last week we ran the first tests with members of the public. We set ourselves up with a laptop and an iPad in the cafe at Bristol Museum and Art Gallery and invited users to test the IA and navigation. Volunteers who could spare us 10 – 15 minutes were asked to complete a theoretical task by navigating the prototype whilst talking through what they were thinking and doing.

We tested with a number of individuals or couples and gained some really helpful insights into our early stage designs. We’re incorporating changes to the navigation as a response to these insights at the same time as starting to populate the prototype with features and content for further user testing.
What a good idea for testing – wish I had been at the museum!